Today’s market is tech-savvy and well educated. These patients are asking for a lot more from their healthcare providers, and this all begins before they have even stepped foot into your practice. It starts on the internet, with your virtual practice store front and how it looks and works will influence whether these patients make an appointment to see you.
Fortunately working with an experienced medical website development agency will take care of the fine details required for a successful medical website. Let’s have a look at how to design a medical website and how you can use these tips to your advantage.
Your Website Should Be Easy To Navigate
This means that anyone clicking around on your site should be able to find what they need, and quickly. It is a little inconsiderate to expect your audience to shift through pages of company profile details to find a contact number or the name of the consulting doctor.
Some of the basic navigation guidelines for a good medical website are:
- Make sure your phone number is prominent.
- Make your menu structure logical and easy to follow – and make it visible.
- Make sure all your links work. It is quite a let-down to click ‘there’ and to have nothing showing on your screen.

Your Website Should Be Responsive
With more than 50% of your web traffic expected to come from mobile visitors it only stands to reason that they should be able to have a good experience while they’re online.
This means that your graphic elements should fit comfortably inside a phone screen and that buttons, links and menu items are big enough to click when viewed on a mobile phone.
Ideally, any traffic coming from mobile sources should have the same experience as those viewing your site from a computer.
Medical Websites Educate And Inform
Today’s consumer is connected and clued up. These patients want to make informed decisions about their health and a large portion of that involves research. If your patient needs information about an ailment and condition it makes sense that he or she should read it on your website, not from a competitor.
Your website should be scalable so that you can add new content on a regular basis. While your basic services might not cover every aspect of what you do, you have the option to run a blog that documents everything you can’t include on your top-level pages.
Take advantage of the opportunity to inform patients about World Health days or health-related current affairs that you think your patients should know about. This shows that you care about bigger picture matters, and not only about getting new patients through your doors.
Not only can you educate your patients by sharing information, you also paint yourself as the relevant subject matter expert in your field. This gives your practice more credibility and builds your reputation as the professional to turn to.
Your medical website must communicate your philosophy
Sure your practice probably offers very similar services to the practice down the road from you. But what do you do differently? What is your approach to treatment and what kind of experience can patients expect when they visit?
Does each page have a goal?
It is great that you publish helpful content and want to inform patients about health-related matters. But each page of your website should lead your visitors to do something. Maybe it is to take advantage of an offer. Perhaps it is to make an appointment. Whatever it is, it should be clear what is required next.
Make Your Call To Action Intuitive
Research shows us that Western visitors read a website from left to right, because this is how we read and write. The eye almost follows the shape of an “F” when reading. This means that actions placed on the right are a logical place to complete the cycle.
If you are embedding contact forms or call-back request forms on your website pages, they should be placed on the right hand side.
Remember to give your audience a reason to get in touch. Incentivise them with an offer because once they make contact with you, you have a chance of turning them into patients. It’s also a good idea to make your call to action buttons and instructions a colour that contrasts with the rest of your brand identity, so they really stand out.

Your Design Should Be Clean And Simple
In fact, very much like your physical practice, your website should be clean and simple. Less is always more and a strategic layout of a few key elements can say so much more than walls of text and infinite sliders.
Remember that your website is your presence online when your practice doors are shut and visitors to the site are going to generate a first impression based on what they see and how it makes them feel.
Don’t Forget The Images
Images really can say a thousand words but choosing images for a medical website requires special selection. Photos that are too medical are off-putting for the general public but certain stock images can look cheesy and insincere.
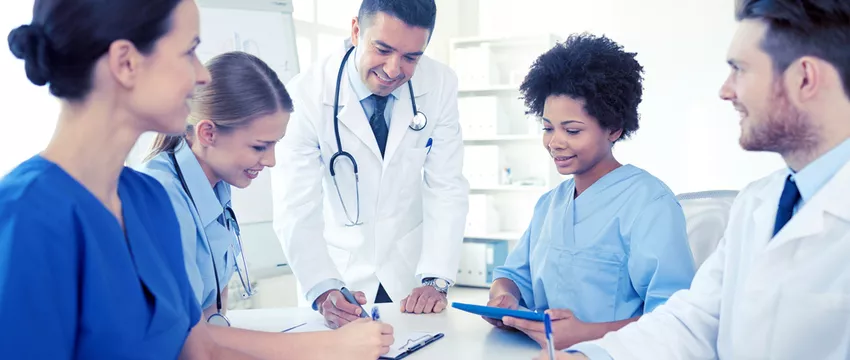
A good rule of thumb is to use a blend of professional and stock photographs to create an authentic look and feel. Your customers do want to see the medical professionals they will be consulting so team photos and practice shots are always a win.
You also want to show your audience in its desired state- happy, healthy and in good medical hands. These can be obtained from stock photography websites but be selective with your choices and opt for images that are different and really convey visually what makes you different. Remember to resize your photos to web resolution so they do not slow your site down.
Still have questions about how to use medical website development to work for you?
Get in touch with us at 1300 163 058.