If you’re reading this, you probably want to know how to improve your dental practice’s website. Perhaps you are creating a new website or updating your old one. This article will help you understand some important web design concepts.
Your website is your digital home, and it’s the first place patients will visit before coming to your clinic. So, let’s make sure that it is easy to use, looks great, and helps your practice grow!
You’ll find helpful tips here if your clinic’s website is brand new or has had one for a while. Let’s dive in and learn how web design can make your website awesome!
Why Web Design Matters For Your Dental Practice
Think about when you needed a new service, like a plumber or a doctor. The first thing most people do is search online. The same thing happens when patients are looking for a dentist.
People might leave without calling you if your website is old or hard to use. But don’t worry! If you already have a website, it’s not too late to improve it. If you don’t have one yet, you’re in the perfect place to learn how to create a good one!
What Are Web Design Concepts?

They are important whether you’re building a dental website from scratch or improving the one you have.
Let’s learn about these concepts step by step.
Responsive Web Design: Making Sure Everyone Can Access Your Website
One of the most important modern web design concepts is responsive web design. This means your website should look good on any device, whether it’s a phone, tablet, or computer.
If you’re making a new website, responsive design is a must. These days, lots of people search for dental services on their phones. If your website doesn’t work well on mobile phones, you could lose a lot of potential patients.
You don’t want that to be the case with your website.
If you already have a website, take a moment to check if it works well on mobile devices. If it doesn’t, it might be time for an update!
Colour Scheme: Picking The Right Colours
The colours you choose for your website are very important. Colours help set the mood and can make your website feel more welcoming.
Colours like blue or green work well for dental practices. Why? Simply because they are calming and trustworthy.
If your website has too many bright colours, it might make your patients uneasy. Stick to calm, clean colours that reflect the atmosphere of your clinic.
Visual Hierarchy: Helping Your Patients Find Important Information
Now let’s talk about visual hierarchy. This is how you organise things on your website to guide your visitors’ eyes. When people visit your website, you want them to know where to look for the most important information.
For example, your “Book an Appointment” button should stand out. People may give up trying to make an appointment if it’s hard to find.
The visual hierarchy helps you decide where things should go on your page. As a result, people will easily see what’s most important.
When creating a new site, think about where you want your patients to go first. Do you want them to book an appointment or learn about your services?
Make sure those options are clear and easy to find. For your current site, take a look and see if your key pages are easy to find. If not, it might be time to make them stand out more.
White Space: Making Your Website Easy To Read
Here’s a tip: white space is very important. White space is the space between the items on your website. It might seem like wasted space, but it’s actually super helpful.
When your website has too much text or too many images all squished together, it can feel messy. White space helps break up the clutter and helps visitors focus on the important things.
Adding more white space around your content will make your website look neat and calm. This will help your patients read and understand what you want to show them.
Visual Elements: Using Images And Videos To Show Your Personality
Adding visual elements like photos and videos is a great way to make your website feel welcoming.

Videos are also a great idea. You can use videos to:
- Show what your clinic looks like.
- Introduce yourself.
- Explain a dental service you offer.
Just make sure not to overload your website with too many videos or large images, as this can slow down your page.
The Design Process: From Idea To Execution
Building a website takes time and steps, but don’t worry—it’s not too hard to understand! Here’s an easy way to think about all the visual aspects, from the very first idea to your website being up and running:
User Research: Understand What Your Patients Need
Before you start building your website, think about what they are looking for when they visit your site.
Do they want to book an appointment with ease? Are they looking for information about treatments? Knowing what your patients need helps you plan what should be on the website.
Once you know the answers, you will know how to design a website that is helpful for your patients.
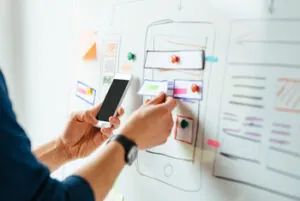
Wireframing: Planning The Layout
After understanding your patients, the next step is to have a web designer create a simple website map. This is called wireframing. Imagine you’re drawing a rough sketch of your website.
This sketch helps you decide where things should go, like:
- Your contact information.
- Booking buttons for making appointments.
- A menu with links to other web pages, like services and about you.
Think of this step as designing the skeleton of your website. It’s a way to plan everything before it looks pretty.
You decide the order of things and what needs to be easy to find. This will help your patients navigate your site fast.
Web Development And Design: Making It Look Great
Once you have the wireframe, web designers will make your website look nice using colours, fonts, images, and videos.
They’ll pick the design that suits your style and helps make the website feel welcoming to patients.
Meanwhile, website developers check that buttons take patients to the right web page and that a form is sent correctly when a patient fills it in.
Testing And Launch: Checking Everything Before Going Live
Your website must be tested before it is ready for the world to see. You want to make sure everything works perfectly.
Testing helps you:
- Check if all the links on your website work correctly.
- See if the website looks good on different devices.
- Make sure there are no mistakes, like spelling errors or broken links.
Ongoing Maintenance: Keeping Your Website Fresh
After your website is up and running, it’s important to keep it updated. This is called maintenance. Your website is like a living thing—it must be taken care of!
Over time, you might need to:
- Add new content, like blog posts or new services.
- Update old information, like opening hours or pricing.
- Fix any issues if they pop up (like a broken link or missing image).
User-Centric Design: Thinking About Your Patients’ Needs
User-centric design means focusing on what your patients need. Your website should help them find the information they’re looking for.
If you already have a website, look at how visitors use it. Are there any parts that might confuse them? If so, it’s time for a redesign.
How To Know How Patients Use Your Website

There are clever tools that track how people interact with your website.
Let’s dive into how this works and how you can use it to improve your website!
See Where Your Patients Click And Scroll
A heatmap is one of the best ways to understand how your patients use your website. Think of it as a temperature map for your website.
It shows you which areas are “hot” (where most people are clicking) and which areas are “cold” (where no one is clicking).
For example, a tool like Hotjar (a popular heatmap tool) can show you this information.
You might notice that the book appointment button is getting many clicks, which is great! But what if they keep clicking on something that isn’t clickable?
Maybe your homepage has a text that looks like a link, but it isn’t one. This could confuse your patients and make them feel frustrated.
Watch Your Patients In Action
Another helpful way is session recordings. This feature lets you watch what your patients do on your website, like looking over their shoulders as they navigate it.
With session recordings, you can see things like:
- Where they hesitate before clicking a button.
- Where they get stuck or confused.
- When they leave the page quickly (also called a “bounce”).
If someone hesitates or spends too much time on one page, they might be unsure where to go next.
You can then adjust things like your CTA buttons or page layout. That way, things will be clearer and more helpful for your patients.
Fix What’s Not Working
Hunt for areas that don’t seem to work as well as hoped for. Maybe patients are struggling to find the booking button or buried under too much text.
When you notice these problem spots, it’s time to make changes. Improving these areas will create a smoother, more pleasant experience.
Where To Start? Tools You Can Use
A few great tools can help you gather this kind of data about how your patients use your website. Besides Hotjar, here are a couple of other tools you might want to explore:
- Crazy Egg
- Lucky Orange
Frequently Asked Questions
What is a website header, and why is it important?
A website header is the top part of your site. It usually has your logo, a menu, and sometimes contact details or a button to take action.
It’s important because it’s the first thing people see. A good header helps them understand your site and makes it easy for them to navigate.
What’s the difference between UX and UI?
UX means User Experience. It’s about how easy and fun it is for people to use your website and how they feel when they are on it.
UI stands for User Interface. It refers to your website’s appearance, such as the buttons, words, and colours.
Both are important because a website with a good UX helps people have a nice experience, and a good UI makes the website look nice and easy to use.
What is website accessibility, and why is it important?
Website accessibility means ensuring everyone, including people with disabilities, can use your website. This is important because it helps everyone, even those who can’t see or hear well, use your website.
You can make your website easier to use by using clear fonts, adding descriptions to pictures, and putting subtitles on videos.
What is a favicon, and why is it important?
A favicon is a small picture next to your website’s name in the browser tab. It’s important because it helps people recognise your website when many open tabs.
Adding a favicon makes your site look more professional and helps people remember your brand.
Why should I include a contact form on my website?
A contact form lets your target audience send messages or ask questions to your dental clinic. This is important because some people may not want to call, and a form gives them another way.
Ensure your contact form is easy to find and use so visitors can quickly contact you.
What is the role of SEO in web design?
SEO stands for Search Engine Optimisation. It helps your website show up when people search for dental services online.
Good SEO means using the right words, having helpful content, and ensuring your website is easy to use. It is important because it helps more people find your website.
What is the best way to organise my website’s content?
The best way to organise your content is to group similar items. Use easy headings and simple menus to help people find what they need.
For example, keep your services on one page, your contact details on another, and patient stories in a different section.
What is a content management system (CMS)?
A content management system (CMS) is a tool for updating your website. With a CMS, you can change words, pictures, and pages without knowing how to code.
It makes managing your website easy and saves you time.
How often should I update my website?
You should update your website often to make sure the information is fresh and correct.
Update things like your phone number, address, and service details. Regular updates also help keep your website safe.
How can I track my website’s performance?
You can track your website’s performance using tools like Google Analytics. It shows how many people visit your site, which pages they like, and how long they stay.
Tracking this helps you see what’s working and what you can improve.
How can I make my dental website stand out from my competitors?
To make your website special, show what makes your dental practice unique. Tell your story using a visually appealing design and easy-to-find buttons.
You can add reviews, before-and-after pictures, and helpful content to stand out.
How can I improve my website’s loading speed?

- Reduce the number of images
- Choose a good hosting company
- Keep the design simple with fixed layouts
A faster website is easier for visitors to use, especially on phones.
The Bottom Line
Creating a website for your dental practice is about more than showing your phone number. It’s about creating an easy patient experience and inviting them to learn more about you.
Whether you’re starting fresh or improving your site, these web design concepts will help you succeed.
You’ve got this! Your practice is ready for an amazing website!
Now that you know how important good web design is, it’s time to take the next step. If you want to make your website easier for your patients to use and look even better, we’re here in Sydney to help!
Get in touch with Mediboost today at 1300 163 058! We can help you build a great website that helps your patients find what they need fast.
We’ll be with you every step of the way.
Sources:
Friedland, M. (2023, April 6). The Complete Guide To Using Website Heatmaps. Lucky Orange. Retrieved November 28, 2024, from https://www.luckyorange.com/blog/posts/the-complete-guide-website-heatmaps
Google Search Central. (2024, October 31). Image SEO Best Practices. Google for Developers. Retrieved November 28, 2024, from https://developers.google.com/search/docs/appearance/google-images
Guha, P. (2024, November 15). Master Website Design for Conversion Optimization – Our Tips and Suggestions. VWO. Retrieved November 28, 2024, from https://vwo.com/blog/design-principles-increase-conversions/
Hotjar. (2024, June 12). Web Design Principles: 11 Rules You Need to Follow. Hotjar. Retrieved November 28, 2024, from https://www.hotjar.com/web-design/rules-and-principles/
Naveh, M. (2021, June 15). WhiteSpace in Web Design: Definition, Best Practices & Examples. Elementor. Retrieved November 28, 2024, from https://elementor.com/blog/white-space-web-design/
The WordPress.com Team. (2021, July 6). Why Great Web Design Matters. WordPress. Retrieved November 28, 2024, from https://wordpress.com/go/web-design/why-great-web-design-matters/



